Hello.
My name is Jamison Hill.
I'm unordinarily optimistic. Most of my time is dedicated to solving real-world problems through design and entrepreneurship. I'm big into EDM, epic movie soundtracks, scifi, NHL & the occasional unicycle rides. Currently I'm living in Sunnyvale, California with my wife and 2 kids.
I'm a product designer by trade.
Watching software products I design bring value to customers’ lives is somewhat of a passion of mine. I'm drawn to fast-paced environments & collaborative teams. I use all the standard design tools and now code many of my own designs. I've seasoned in designing for mobile and enterprise web application experiences. Feel free to check out my résumé. I’m currently a Senior UI Designer at MedHelp designing and shipping web-based and mobile healthcare applications.
I follow a simple, 6-step design process.
Over the years, I’ve established the following steps as my design best practices for transforming concepts & requirements into simple & meaningful product experiences. I’m fastest & most efficient when the steps are done completely and in order. Whenever possible, I look for data & feedback to drive my design thinking towards the best experience possible.
1. Understand the context.
At this stage: I ask myself questions like "Who are the stakeholders/users? What is the problem? What’s the opportunity? What needs changed & why?" I interact with customers, PMs, company executives & other designers. Observing customer behavior via analytics and performing customer interviews help me understand what customers want/need. I use Google Analytics, Pendo, KISSmetrics, customer satisfaction surveys, support tickets, key business metrics & my ears (among other tools) to gain insights that inspire innovation & change.
2. Define the value proposition.
At this stage: I ask questions like “What is the desired outcome vs. what exists today? How does their existing behavior display a need for something different/better? What do stakeholders want as a new result?” It's crucially important to clearly articulating the value proposition because it will shape and define all the remaining steps in the creative process. Once you've defined a solution, go back and socialize the solutions with your customers! Don't be obsessed with your solution - be obsessed with your customers' problems.
3. Identify primary & secondary tasks.
At this stage: I ask questions like “What steps/technology/features/tasks are absolutely required in order for the product to deliver the proposed value proposition to customers? (These are "primary tasks.") What steps/technology/features/tasks could enhance the user's experience but are not absolutely required in the product for the customer to realize the core of the proposed value proposition? (These would be "secondary tasks," or everthing else.)" This step is important in understanding the project’s minimum viable product (MVP). It's also invaluable in helping decide how & what to prioritize in the design & development process.
4. Organize a logical flow.
At this stage: I ask questions like “In what order do the primary & secondary tasks need to be arranged to safely guide customers to actualizing the value proposition & solving the problem?” This step requires a deep understanding of the end-users’ day-to-day workflows and their intentions on when/how they will interact with the product. I use tools like whiteboards, Gliffy, and OmniGraffle to document & socialize user flows.
5. Build the interface.
At this stage: I ask questions like "What’s the simplest, most predictable way required tasks & user flows can be presented to users? How do users expect us to speak to them? What visual conventions are our customers familiar with? Are our users novice or expert? Which supported user tasks are high traffic tasks and which are low traffic tasks?" I'm a big advocate of clean visual architecture, user-logical information hierarchy, and minimalistic design. I use paper prototypes & tools like NinjaMock and Axure to produce wireframes to gauge initial feedback from customers, PMs & other stakeholders.
6. Make it pretty (visuals).
At this stage: I ask questions like "How can we build trust through tasteful use of color, texture, typography, page transitions & interaction validations? Are there brand guidelines that need to be considered?" While I like to be innovative and try new things, I base many of my design concepts on inspiration from the latest trends and designs on the web. I'm an expert using Adobe products like Photoshop & Illustrator. I enjoy taking my designs straight into HTML/CSS/jQuery when time & resources permit. From there, it's fun to take final designs and use Invision to produce clickable mock-ups that give customers & developers a feel for a semi-functioning experience.
Here are a few examples of use-cases I performed that illustrate a more rapid approach through the above steps. I completed these assignments for various clients and companies: Hired, Bleacher Report, Pivotal Labs, Avoid Fees™.
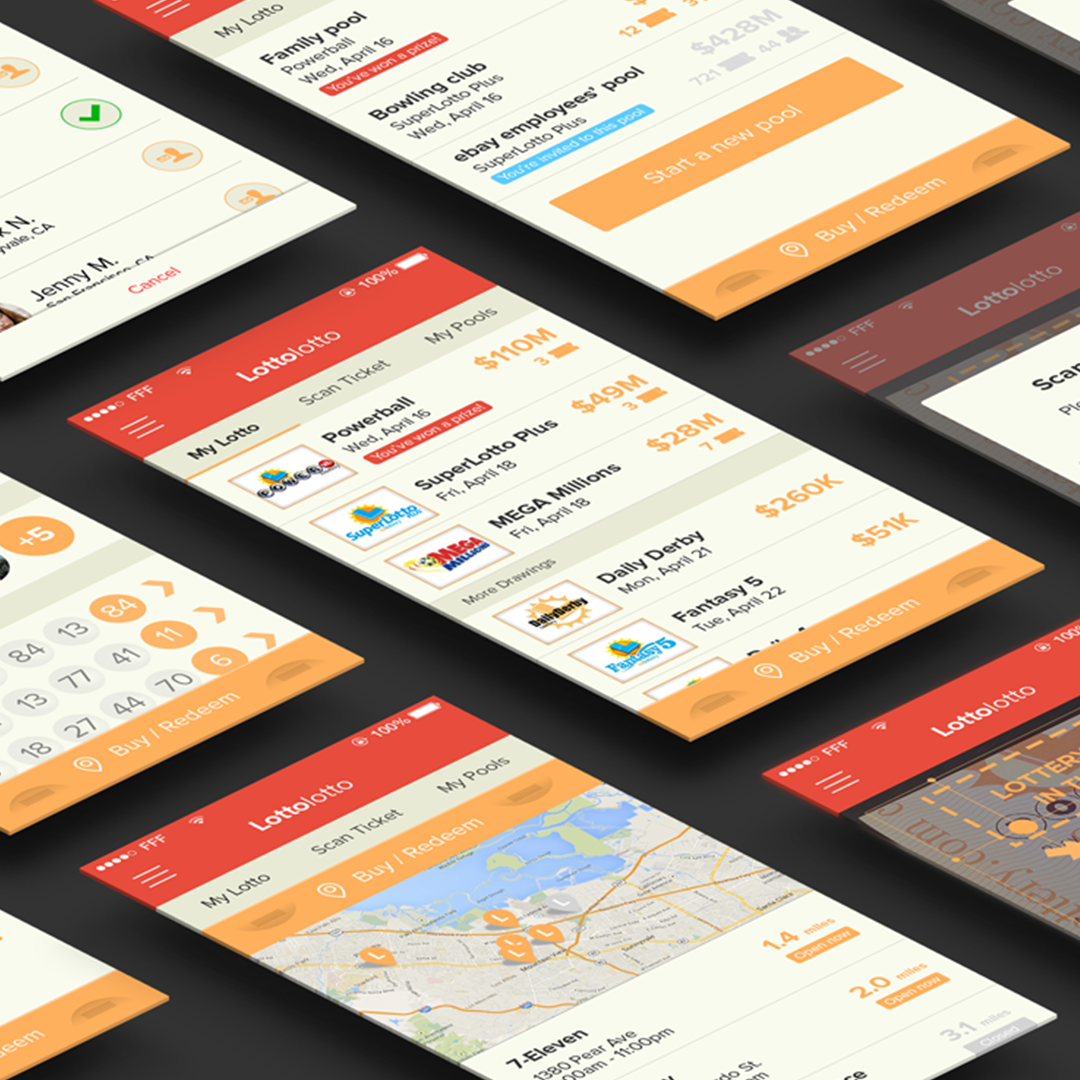
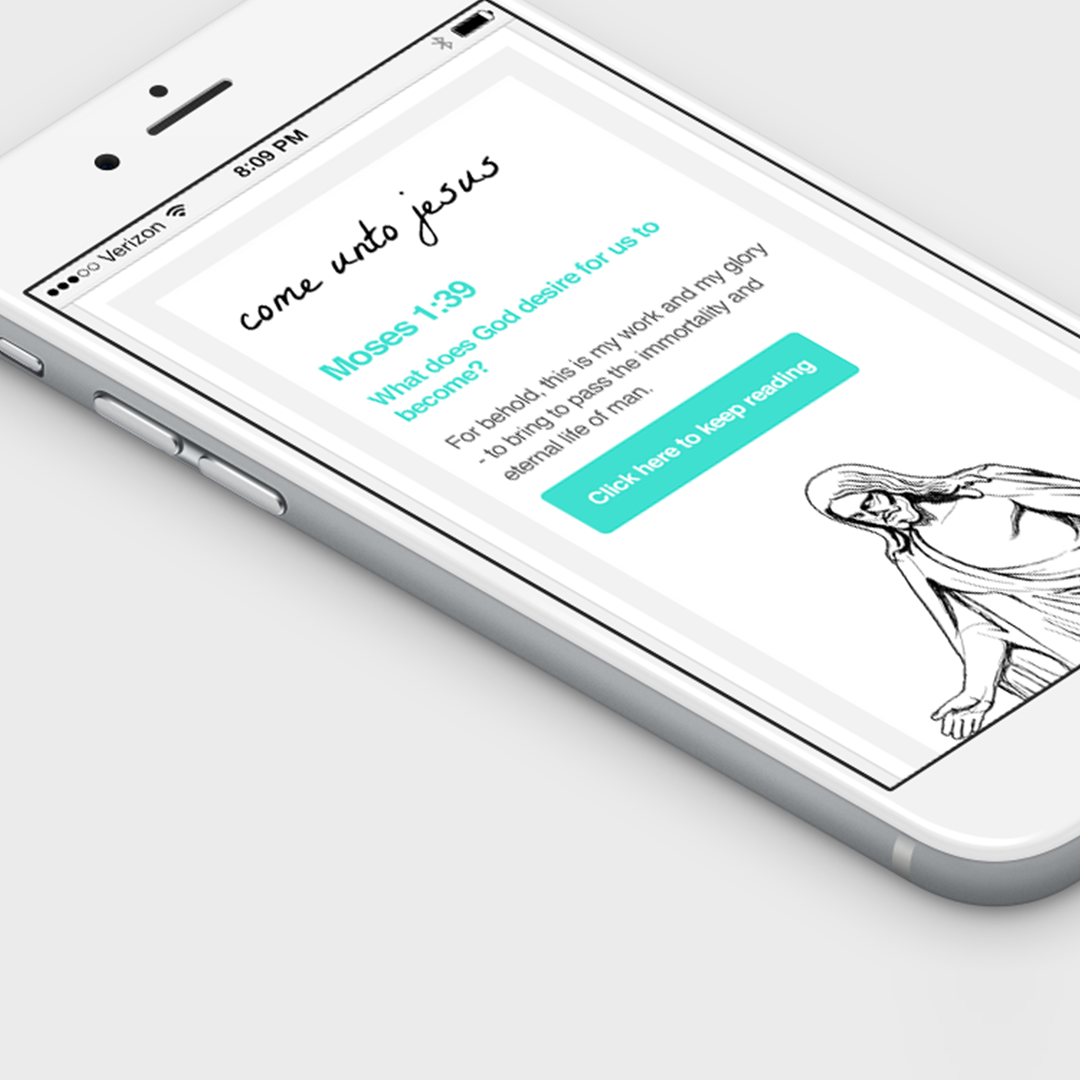
Here are some samples of my work.
My skillset spans from a strong grasp on user experience design down to UI & visual design. When resources require/permit, I prefer to code my own designs. The samples below demostrate various skills further specified within each project.
I hack on rather random ideas for fun.
I love building things and I love solving problems. Before I commit to a project, I do 3 things to estimate feasibility, personal interest and resource requirements needed to take a concept through development to launch; 1) I score my ideas based on objective metrics, 2) I fill out a business model canvas & 3) I spec the entire idea very rapidly in preparation for backend development estimates. Entrepreneurship gets more fun once you've failed a few times.
Feel free to connect.
I’m always open to hearing about interesting projects and opportunities. Unfortunately, I’m not available for freelance projects at the moment. It’d be best if you connected with me on Twitter or Linkedin.
Cheers!